Annotate
This interface can be used to render graphical annotations directly on a chart. Well, with an exception of “play” annotation which (as the name suggests) plays an audio sound. All annotations use the current system time for time stamp, so technically it is not possible to place annotations in hindsight (if there is a good reason for doing so please let me know and I will add that).

All annotation methods take a symbol of the asset chart which we want to annotate and additional information in the form of a text string. The text is meant to allow additional information about the annotated data. For example Annotate.sign("AMC", "Possible entry point")'
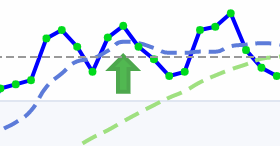
Annotate.up
Marks up a graph for a given symbol with an UP arrow (green).

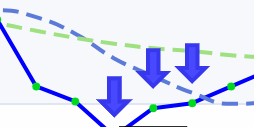
Annotate.down
Marks up a graph for a given ticker with a DOWN arrow (blue).

Annotate.play
Audio alerts. A neat little feaure for those of us who like to leave the UI open at all times. Plays a specified sound from the Sound Library. There are a few default sounds you can use in the “Sound Library” section, however, if you want to use your own sound effects, the sounds must be uploaded ahead of time. WAV and MP3 files supported.
Equivalent to Audio.play() method.
Annotate.text
Marks up a graph for a given symbol with text.

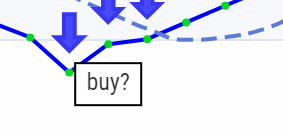
Annotate.pin
Marks up a graph for a given ticker with a PIN style annotation. A pin will contain a mark (string) and description text. All annotations use the current time.

Annotate.flag
Marks up a graph for a given ticker with a FLAG style annotation. See instruction above for more info.
Annotate.sign
Marks up a graph for a given ticker with a SIGN style annotation. See instruction above for more info.
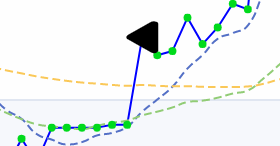
Annotate.left
Marks up a graph for a given ticker with a triangle style mark up pointing to the left. See instruction above for more info.

Annotate.right
Marks up a graph for a given ticker with a triangle style markup pointing to the right. See instruction above for more info.